On m’a donné comme mandat chez Nexapp d’intégrer le nouveau site web qui viendrait propulser le nouveau branding de l’entreprise. Dans cette série de quelques articles, je vais passer à travers le processus de développement front-end d’un site web «from scratch» et parler de certaines approches utilisées. Si ce n’est pas déjà fait, je t’invite à aller lire le premier article de la série, qui explique la configuration SASS avec Gatsby.

Quand on parle d’intégration web, une des parties les plus importantes de ce genre de projet est le «look and feel» et le «styling» du projet. Il est donc primordial de bien organiser ses feuilles de styles afin de ne pas finir avec un fichier styles.css de 2500 lignes qui devient pratiquement impossible à maintenir (je parle par expérience ici). Dans l’opus précédent, on a vu comment configurer SASS avec Gatsby, c’est maintenant l’heure de coder un peu!
Premièrement, c’est quoi SASS?
SASS signifie Syntactically Awesome Style Sheets. En gros, SASS est un préprocesseur qui est compilé en CSS. Il nous permet d’utiliser des fonctions qui n’existent pas encore en CSS, comme des variables, des fonctions, du nesting et des mixins, pour ne nommer que celles-là. Voici quelques fonctionnalités clés du langage:
Variables
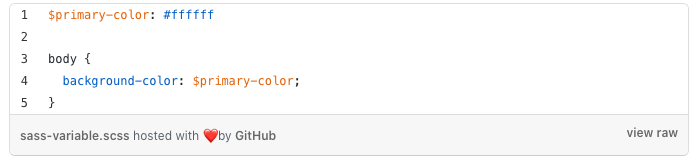
Un peu à l’instar de JavaScript, on peut mettre de l’information à l’intérieur de variables. C’est assez simple et tu peux déjà t’imaginer certains «use cases». Un exemple minimaliste serait le suivant:

Nesting
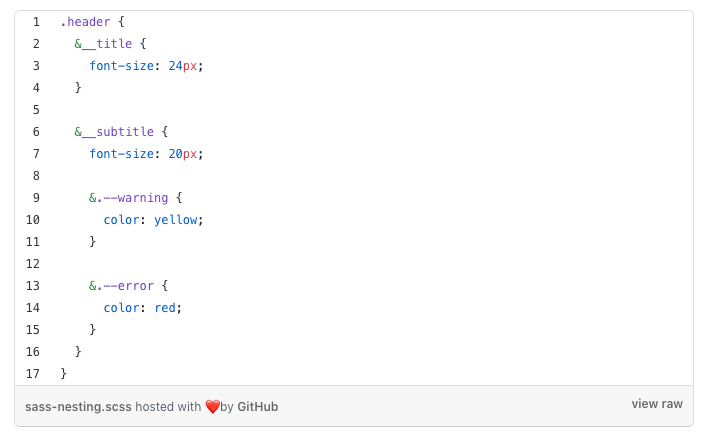
Le nesting est définitivement ma feature préférée de SASS. Il nous permet carrément d’imbriquer des sélecteurs, un peu à la manière du markup HTML. On peut jeter un coup d’oeil au code suivant:

Ici, toute la magie se produit avec le symbole &. Il fait référence au sélecteur parent. Grossièrement, si on veut imager ça, SASS remplace le symbole & par le nom du parent.
Donc, une fois compilé, &__title devient .header__title et&.--warning devient .header__subtitle.--warning. L’imbrication aide grandement à écrire du code plus concis et à faciliter la lecture.
Mixins
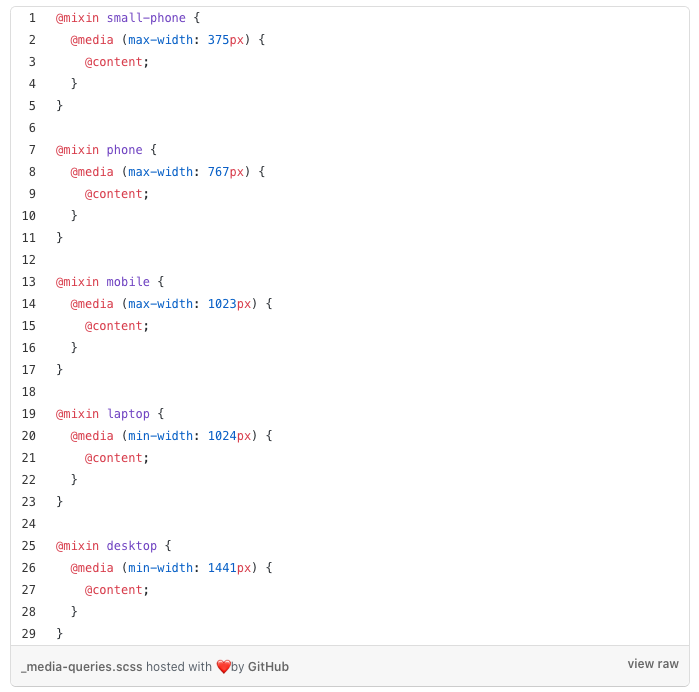
Une autre fonctionnalité de SASS que j’apprécie particulièrement est le mixin. Les mixins permettent de définir du style qui pourra être réutilisé dans d’autres feuilles de styles. Ils permettent notamment d’éviter l’utilisation de classes non-sémantiques comme .float-left ou .no-margin en plus de faciliter la distribution de style dans les librairies. Un exemple commun est la gestion des polices ou des media queries:

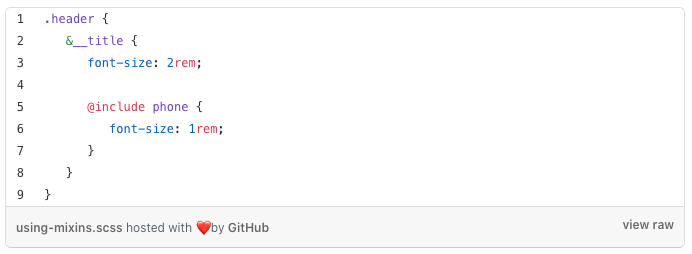
Pour utiliser un mixin défini, on peut simplement l’appeler avec le mot clé «include»:

Opérateurs
SASS supporte plusieurs opérateurs, incluant les opérations mathématiques suivantes:
- == et != pour comparer des valeurs
- +, -, *, / et % ont leurs significations mathématiques habituelles pour les nombres
- <, <=, > et >= pour comparer des nombres
SASS regorge d’autres features, mais celles présentées plus haut sont celles que j’utilise le plus. Si ça t’intéresse d’en connaître plus, un bon endroit pour commencer est le site officiel de SASS!
C’est quoi BEM?
BEM signifie Block Element Modifier. C’est une nomenclature qui permet de régler certains problèmes communs lors du nommage des classes et de la structure CSS.
En bref, cela permet de «scoper» le style en utilisant des noms de classes uniques par élément. Cela aide aussi grandement à réduire les conflits de style en gardant la spécificité au minimum. Cette méthodologie fait également un bon travail avec les composants réutilisables et s’utilise donc très bien avec les React, VueJS et autres librairies front-end de ce monde.
Voici rapidement comment ça fonctionne:
Block
Un bloc encapsule une entité autonome qui est significative par elle-même. Même si les blocs peuvent être imbriqués et interagir les uns avec les autres, sémantiquement ils demeurent égaux.
Element
Les éléments font partie d’un bloc et n’ont pas de signification par eux-même. Ils sont attachés à leur bloc respectif.
Modifier
Les modifiers sont des «flags» sur des blocks ou des éléments. Ils servent notamment à changer l’apparence, le comportement ou l’état de ceux-ci.
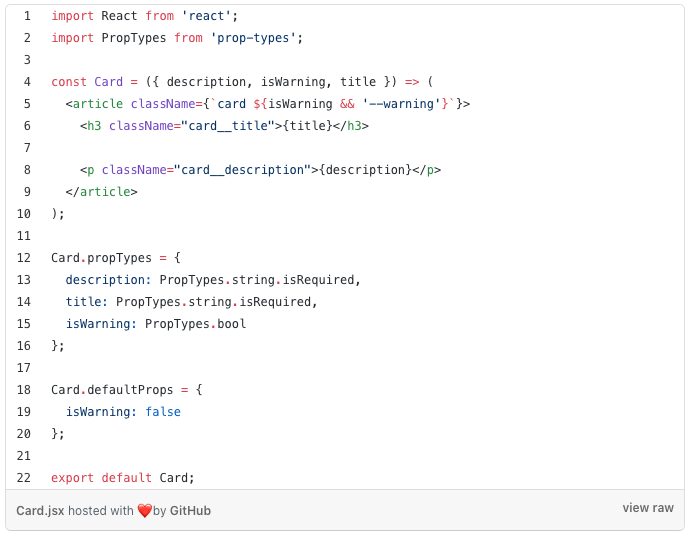
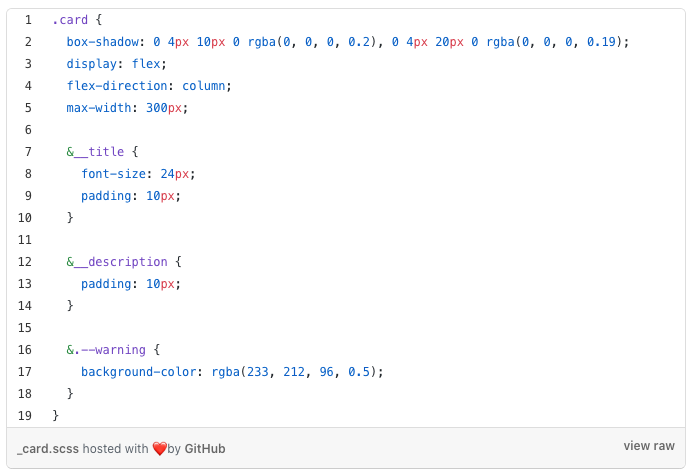
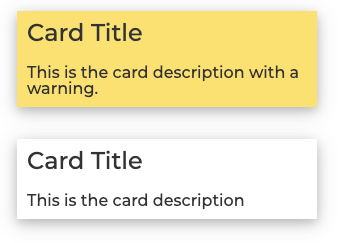
Par exemple, si on veux créer un petit component de carte avec un titre, une description et avoir la possibilité de mettre une couleur de fond jaune en utilisant BEM, on pourrait faire quelque chose du genre:



Dans ce cas, .card est le bloc parce que c’est une entité indépendante qui est significative par elle même. &__title et &__description sont des éléments de notre bloc et &.--warning est un modifier parce qu’il modifie le style existant.
De cette façon, c’est relativement facile d’organiser et de diviser un codebase CSS. En créant un fichier .scss pour chaque bloc, on évite ainsi de se retrouver avec un seul fichier styles.css avec des !important un peu partout!
Dans le prochain article, je parlerai plus en détail de la stratégie que j’ai utilisé pour faire des transitions et des animations en SASS.
Stay tuned!
🤙🤙🤙
Les articles en vedette
Développer le nouveau site web de Nexapp
«Make impossible states impossible» en développement
Les métaphores en développement logiciel
Soyez les premiers au courant des derniers articles publiés
Abonnez-vous à l’infolettre pour ne jamais rater une nouvelle publication de notre blogue et toutes nos nouvelles.